Day 006 - Delete function with React Hooks
Delete
Today, I make delete function on CRUD app.

📮 You can join newsletter here!
It’s easier than adding memo function.
And I make codes to my index.js file.
const deleteMemo = id => {
setMemos(memos.filter(memo => memo.id !== id))
}
And add onClick event to my delete button.
<button onClick={() => props.deleteMemo(memo.id)}>Delete</button>
You can check all my codes here 👉 Day006 github link
Edit memo
After making delete function,
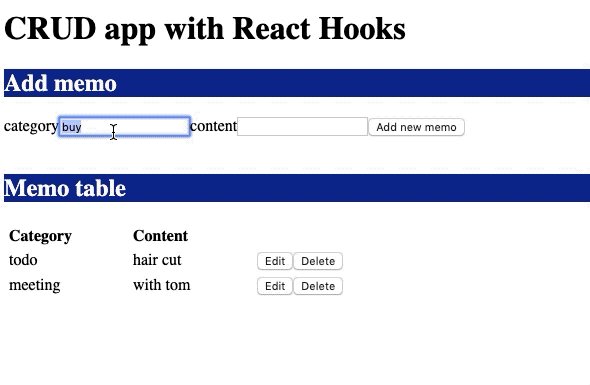
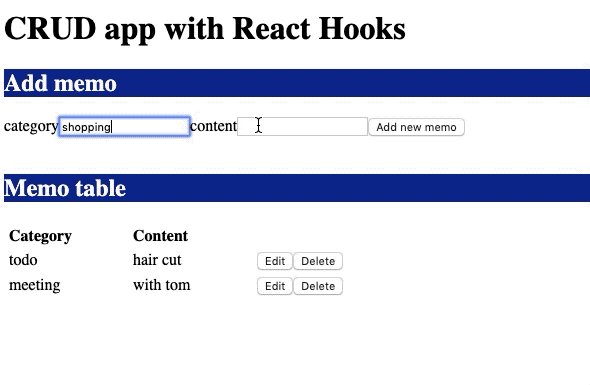
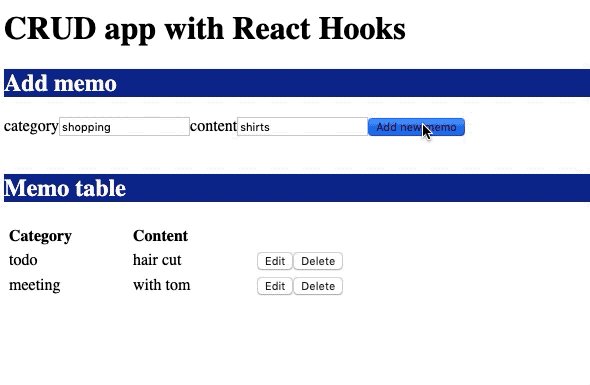
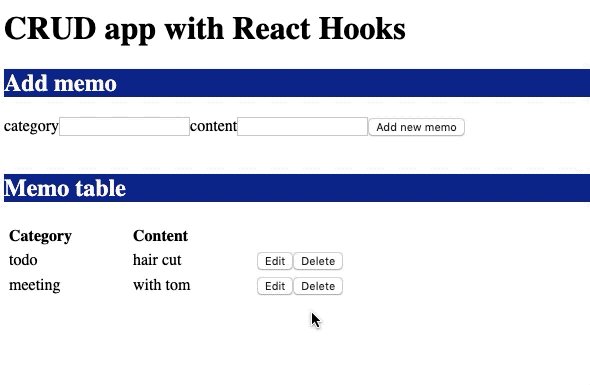
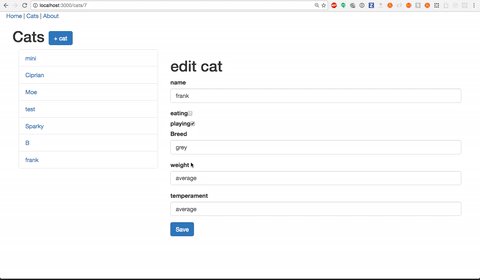
I want to make edit function like this example gif.

I try to make edit memo function, but I make many wrong codes. 😨
I think I can finish it tomorrow.