Day 004 - CRUD with React Hooks 1
Hooks
Yesterday, I studied about Hooks. But, I need to make by myself more.
I want to make CRUD(Create, Read, Update, Delete) with React Hooks.
📮 You can join newsletter here!
Adding memo
First of all, I try to make Adding memo function.
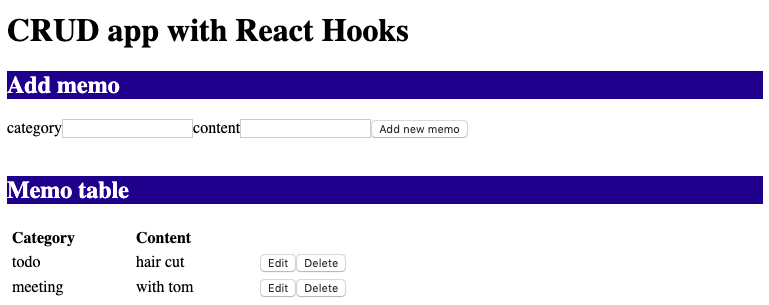
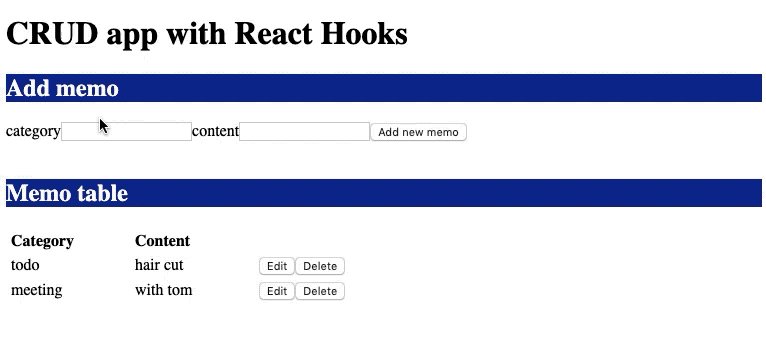
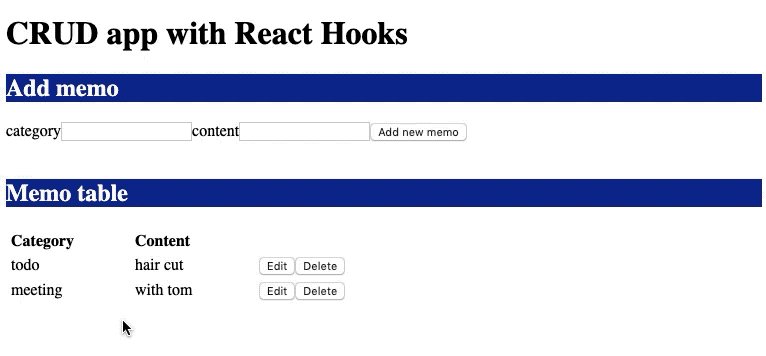
I made simple input and memo table like this.

It was not hard to make table and input, but it’s little bit hard to make adding memo function.
To conclude, I failed to make adding memo function today.
import React, { useState } from 'react'
const AddMemoForm = props => {
const initialFormState = { id: null, category: '', content: '' }
const [addMemo, setAddMemo] = useState(initialFormState)
const InputChange = event => {
const { name, value } = event.target
setAddMemo({ ...addMemo, [name]: value })
}
return (
<form>
<label>category</label>
<input type="text" name="category" value={addMemo.category} onChange={InputChange} />
<label>content</label>
<input type="text" name="content" value={addMemo.content} onChange={InputChange} />
<button>Add new memo</button>
</form>
)
}
export default AddMemoForm
You can see all code here! 👉 [Day004 github link](https://github.com/oneybee/100days-of-react/tree/master/day04-07-CRUD-with-Hooks
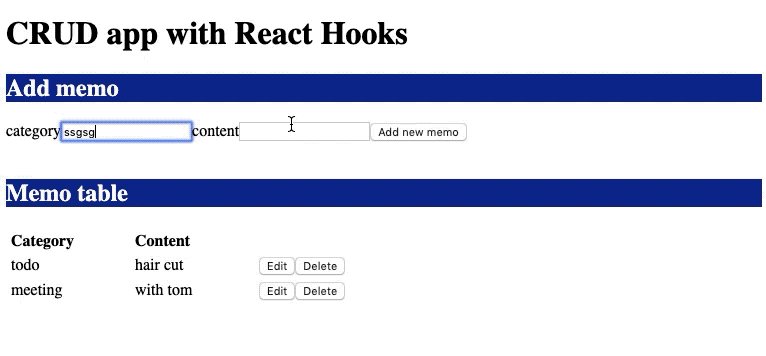
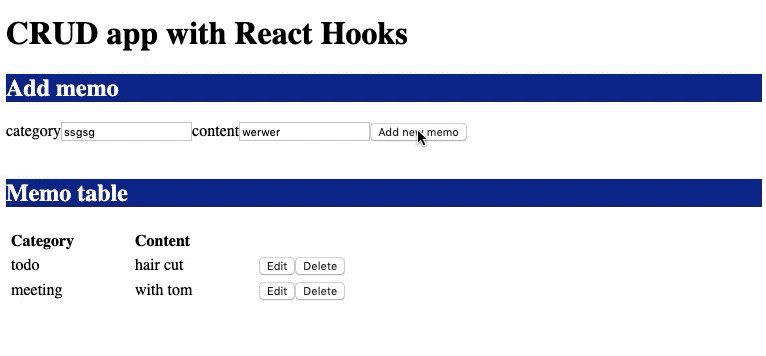
I thought after adding onChange event, memo will adding to list.

But, as you see it doesn’t work.
I think I need to submitting memo data to Index component.
So, I’m gonna make more tomorrow.